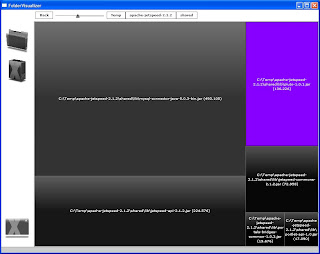
Version 2.0.0RC1 is down-loadable from the project's website. The following screenshot gives an impression of the application:
 The application implements the following functionality:
The application implements the following functionality:- Select a folder which must be visualized in the tree map
- drill down to other folders
- change the number (density) of the folders in the tree map
- provide a breadcrumb navigation path for easy navigation
- Delete the selected folder/file
- Visual effects when changing view stacks
- More appealing theme/colors than the previous version
On the other hand, I really like the clarity and simplicity of the MVCS approach and the freedom to adapt the principles to your application's needs. The FolderVisualizer application consists of a couple controllers, a model class which contains references to the application's model objects, a FileService and components which make up the view. To handle user interaction, I used the event bubbling approach. In the event bubbling approach, when the user clicks on a button, a UIEvent is dispatched. This event "bubbles" up to the parent who handles it, usually a controller. This controller is responsible for handling the business logic associated with this specific user action. Consider the following example, taken from the FolderVisualizer application:
<?xml version="1.0" encoding="utf-8"?>
<mx:HBox xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Metadata>
[Event(name="uiEvent",type="nl.foldervisualizer.events.UIEvent")]
</mx:Metadata>
<mx:Script>
<![CDATA[
... Some code omitted
[Bindable]
public var model : Model;
private function handleBack(event:Event):void {
dispatchEvent(new UIEvent(UIEventKind.BACK))
}
... Some code omitted
]]>
</mx:Script>
<mx:Spacer width="5"/>
<mx:Button label="Back" click="handleBack(event)"/>
... Some code omitted
</mx:HBox>
<?xml version="1.0" encoding="utf-8"?>
<mx:HBox xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:toolbox="http://www.flextoolbox.com/2006/mxml"
xmlns:view="nl.foldervisualizer.view.*"
xmlns:controller="nl.foldervisualizer.controller.*"
xmlns:model="nl.foldervisualizer.model.*"
creationComplete="handleCreationComplete()">
... Some code omitted
<!-- Controllers used in the application, could also use dependency injection here (for example Prana) -->
<controller:AppController id="appController" model="{model}"/>
<controller:NavigationController id="navController" model="{model}"/>
<view:ControlBar width="100" height="100%" uiEvent="appController.handleUIEvent(event);"/>
<mx:VBox width="100%" height="100%" verticalGap="0">
<view:NavigationControlBar height="35" width="100%" verticalAlign="middle" horizontalAlign="left" horizontalGap="0" model="{model}" uiEvent="navController.handleUIEvent(event);"/>
... Some code omitted
</mx:VBox>
</mx:HBox>
public function handleUIEvent(event:UIEvent) : void {
switch (event.kind) {
case UIEventKind.BACK:
// handle event
break;
case UIEvent.SHUTDOWN:
// Handle event
break;
default:
trace("No event handler defined")
}
}
public class MultiActionController extends BaseController
{
/**
* Mappings between UIEvent.kind (see UIEventKind) to functions. Those functions are defined in
* the subclass.
*/
protected var _handlerMappings:HashMap = new HashMap();
public function MultiActionController()
{
super();
}
public function handleUIEvent(event:UIEvent) : void {
var funct:Function = _handlerMappings.getValue(event.kind)
if (funct==null) {
trace("No function for [" + event.kind + "] is defined in the handlerMappings. Make sure you define this event to function mapping in the constructor of you base class. See the ASDocs of the MultiActionController.")
throw new IllegalOperationError("No function for [" + event.kind + "] is defined in the handlerMappings. Make sure you define this event to function mapping in the constructor of you base class. See the ASDocs of the MultiActionController.")
}
funct.call(this, event)
event.stopPropagation()
}
}
{
public class NavigationController extends MultiActionController
{
private var _model:Model;
public function set model(model:Model):void {
_model = model
}
public function NavigationController()
{
super();
super._handlerMappings.put(UIEventKind.BACK, this.handleBack)
super._handlerMappings.put(UIEventKind.DIRECT_LINK, this.handleDirect)
super._handlerMappings.put(UIEventKind.DENSITY_CHANGE, this.handleDensityChanged)
super._handlerMappings.put(UIEventKind.DRILLDOWN, this.handleDrilldown)
}
private function handleBack(event:UIEvent):void {
... Do actual work here
}
... Some code omitted
}
}
Note that this is NOT a framework but an implementation variant of the MVCS principle for handling UIEvents. Feel free to use this code in your own project.
Conclusion
Structuring and organizaing a Flex (and any other!) application gives you the following benefits:
- easier to maintain the application
- easier to extend the application with new funcitonality
- easier to test the application
- easier to understand the application for new team members
- ...
One final note: although I did not use a DI framework, for example Prana, using a DI framework can be an effective way to decrease the coupling between components and increase testability. At the moment, my DI framework of choice for Flex applications is Prana.
Resources
Folder Visualizer
MVCS
Tree map component
No comments:
Post a Comment